WordPressでブログをやってると常に色々な問題に悩まされます。そんな時は他サイトのブログを参考にさせて頂くのが基本(Google等本家の説明は理解しにくいので)です。今回は、GoogleサーチコンソールでLCPの問題とCLSの問題があるとの事でしたので処置してみました。
本当に色々な問題を解決しながらブログ運営をやっています(しばらく放置気味でした)が、過去にやったことは忘れてしまいますので、自分のブログ記事の「忘備録」でもあります。
今回参考にさせて頂いたのは、下記リンクの「smallworks」さんのブログサイトです。非常に理解しやすくて助かりました。smallworksさんの記事を参考にさせて頂きながら行った処置は、このブログで使っているテーマ「SWELL」に標準機能で装備されている「高速化機能」の設定のみで改善処置しました。
smallworksさんのサイトhttps://smallworks.jp/lcp-25sec-kaizen/
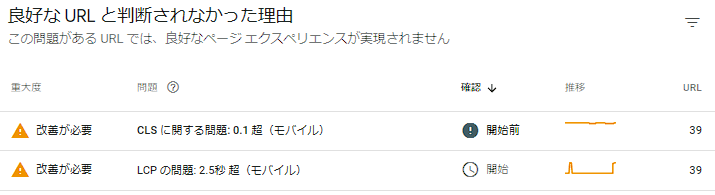
Googleサーチコンソール|ページエクスペリエンスに問題

2022年年末から2023年の年始にかけてはWordpressテーマを「JIN」から「SWELL」へ移行する作業にかかりきりでした。以前からこの問題は表示されていましたが別の問題でテーマを「JIN」から変更することを考えていましたので、どのみち移行先のテーマに応じた処置が必要になるであろうと考え、問題を放置していました。
ところが「SWELL」への移行が落ち着いた後もなかなか問題解消にはなっていないようなので、しっかりと対策をすることにしました。
ページエクスペリエンスって何?
そもそも「ページエクスペリエンス」とは何ぞや?ということから始まりますよね。いつも目にしていても、知らない言葉だらけの中では「知っているつもり」になっていて、意識しないと調べようともしませんからね。
ページ エクスペリエンスとは、ユーザーがモバイル デバイスとデスクトップ デバイスの両方でウェブページを操作した際の、情報そのものの価値以外に関するエクスペリエンスの尺度となるシグナルのセットです。これには、ウェブに関する主な指標(ページの読み込みパフォーマンス、インタラクティブ性、視覚的安定性に関する実際のユーザー エクスペリエンスを測定する指標のセット)が含まれます。また、モバイル フレンドリー、HTTPS、煩わしいインタースティシャルに関するガイドラインといった既存の検索シグナルも、これに含まれます。
Google検索セントラルより引用
ページ エクスペリエンスがランキングに与える影響について
ページ エクスペリエンスは重要ですが、それでも Google は、ページ エクスペリエンスが劣っていても、全体的に価値の高い情報を含むページを上位にランキングするようにしています。つまり、いくらページ エクスペリエンスが優れていても、コンテンツが優れたページを上回ることはありません。ただし、関連性が同程度のページが多数存在する場合の検索ランキングにおいては、このページ エクスペリエンスが一段と重要になります。
Google検索セントラルより引用
要するに、ページの読み込みが遅くて読者が読み難くて相手にされなくなり(直帰率)、しかも記事のコンテンツが劣っているとGoogleの検索の順位にも悪影響がありますよってことですね。
LCPの問題って何?
LCP(Largest Contentful Paint):最大視覚コンテンツの表示時間
簡単に言うと、スマートフォンなどのモバイル端末での読み込み速度が遅い!ということ。
該当ページ内で1番大きなサイズのコンテンツ(画像など)が表示されるまでの時間が、Google推奨の時間(2.5秒)を超えています。
では、2.5秒を超えているとどんな不具合があるか言うと、直帰率に影響を及ぼしてしまいます。
smallworksさんのサイトより引用
非常に解りやすいです。これを改善するためには、JavaScript(ジャバスクリプト)で動いているコンテンツの読み込みを後回しにする処置(遅延読込)と不要なJavaScript(ジャバスクリプト)を読み込まないようにすることで対処できるようです。
CLSの問題って何?
CLS(Cumulative Layout Shift):累積レイアウトシフト
検索すると色々なサイトで説明されていますが、要はCSS関連のレイアウトが上手くないことが原因でページの読み込み速度に悪影響が出てますよということらしいです。
これはサイトレイアウトをデザインしているCSSに絡むことなので、あえてデザインしていることがエラーとして検出される場合もあるのでしょう。
よってこの処置もLCPと同じく、遅延読込で処置することとコンテンツに関係のない不要なCSSを読み込まないようにすることができるようです。
改善処置の実行
まずはネット検索で「LCPの問題:2.5秒 超(モバイル)」と打ち込んで検索してみると、多くのサイトがヒットしますが記事を確認していくと、smallworksさんのサイトが一番わかりやすくかつ、後述するPageSpeed Insights で確認した自分の状況が、smallworksさんの状況とほぼ同じであったので参考にさせて頂きました。
smallworksさんのサイトhttps://smallworks.jp/lcp-25sec-kaizen
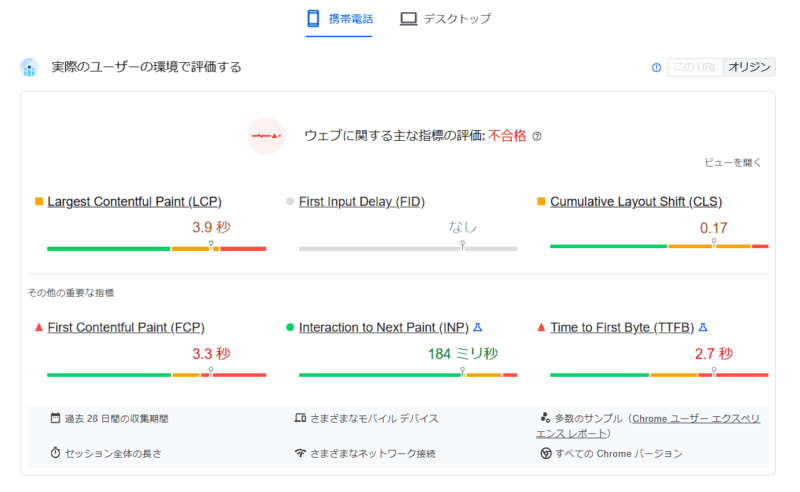
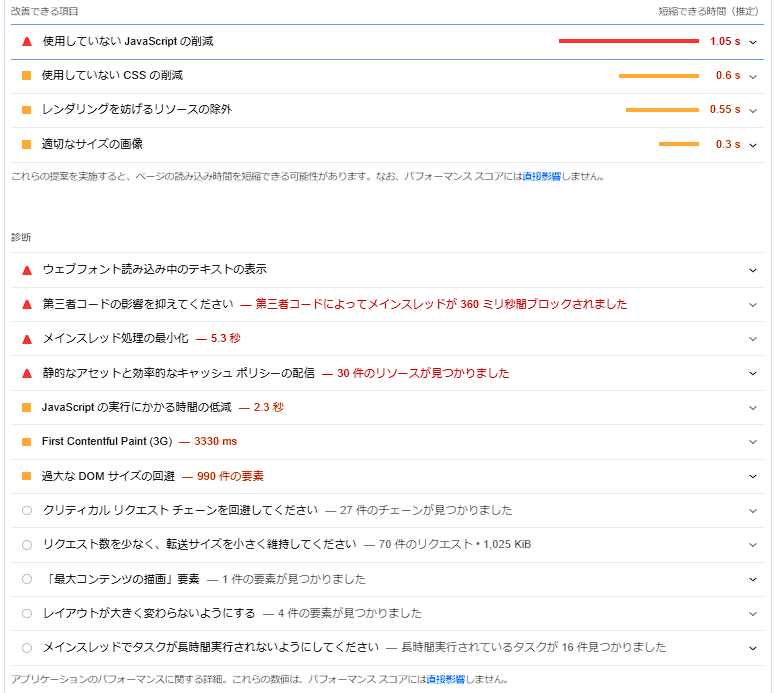
PageSpeed Insights による自分のサイト分析
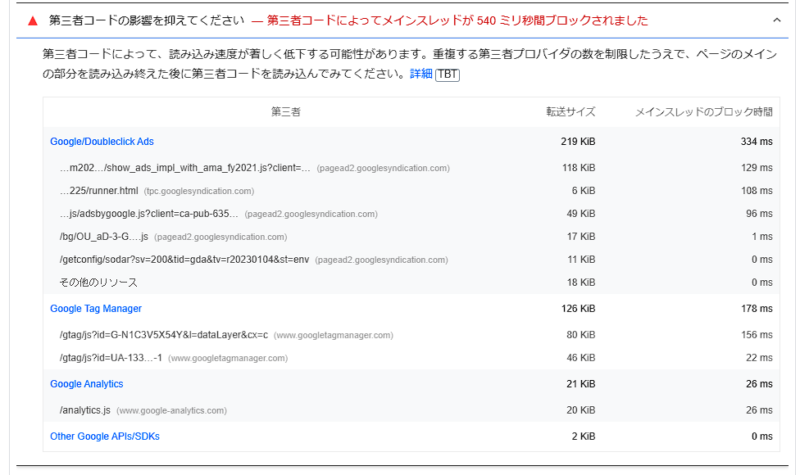
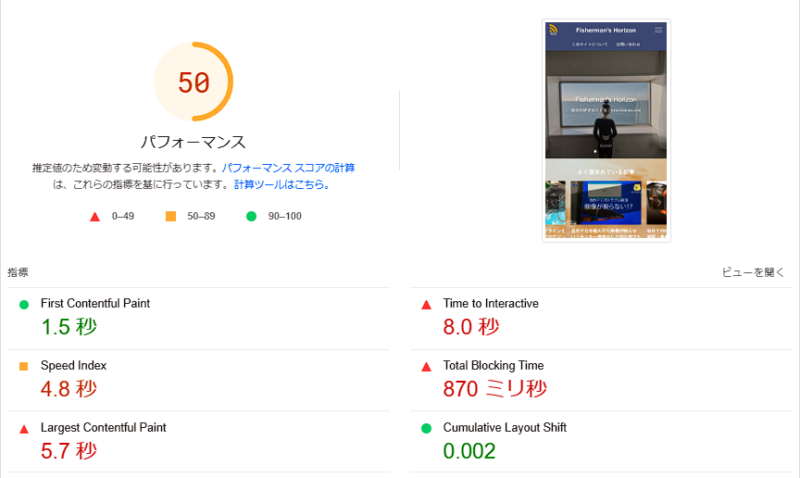
PageSpeed Insights で自分のサイトを分析した結果は下の通りです。



この状況を確認し、やはり▲表示であるLCPの改善を優先すべきことが分かります。他にも色々ありますが、全ての項目を一度には処置できませんし、素人的な考えですが一つの項目を解決することによって副次的に解決することも期待できます。
smallworksさんのサイトでの改善では、「Flying Scripts」というプラグインをインストールして解決されているのですが、現在使っているテーマのSWELLにはあらかじめ、このプラグインと同様の機能が準備されていますので、まずはSWELLの機能で改善を試みることにしました。
SWELLマニュアルから「高速化」に関する設定を実行
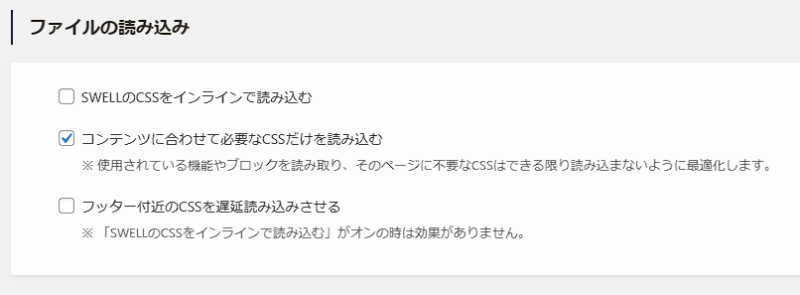
「SWELL設定」にあるマニュアルに従い、LCPの設定を行おうと思い設定ページを開きましたが、先にCLS改善に関連するCSS関係の設定項目があるので、自分の考えでやっていた初期設定から少し変更して設定し直すことにしました。

1つ目の「SWELLのCSSをインラインで読み込む」と2つ目の「コンテンツに合わせて必要なCSSだけを読み込む」にチェックを入れて、再度PageSpeed Insights で分析しましたが、結果に変化はありませんでした。
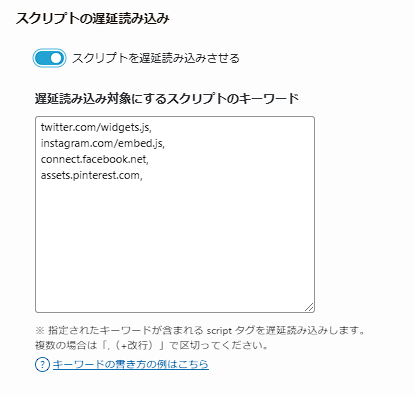
よって当初の予定通り、LCP関連の改善のためJavaScript 関連の遅延読込のための設定をします。この手順はSWELLサイトの「基本設定」中にある記事で説明されています。

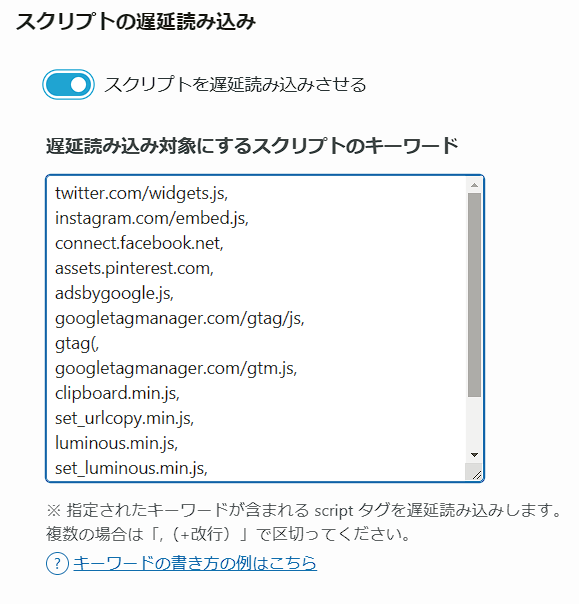
「スクリプトを遅延読込させる」を有効にすると、ツイッター、インスタグラム、フェイスブック、ピンタレストの遅延読込キーワードがあらかじめ書き込まれています。

上記にプラスして、少なくとも下の項目は追加しなければなりません。Googleアドセンス、Googleタグマネージャー、Googleアナリティクスですね。

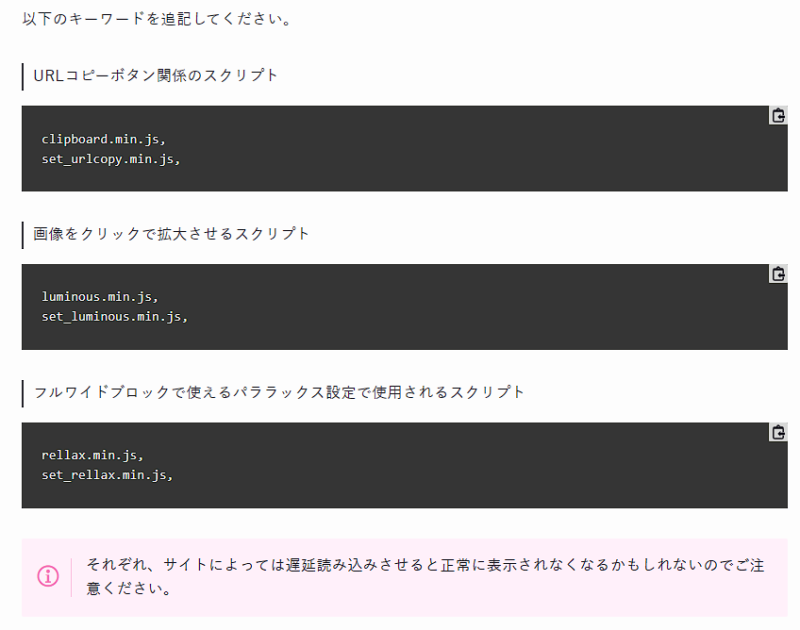
上記に追加して、SWELLマニュアル記事内で推奨されている項目も追加します。

これらをまとめ、スクリプト遅延設定した項目は下記の通りです。
- Googleアドセンス
- Googleアナリティクス
- Googleタグマネージャー
- SWELL内
- URLコピーボタン関係のスクリプト
- 画像をクリックで拡大させるスクリプト
- フルワイドブロックで使えるパララックス設定で使用されるスクリプト
上記の項目をキーワード入力(コピペ)すると下記画像のようになります。(SWELLマニュアル内で説明されている通りです。)

以上で、JavaScript 関連の遅延読込のための設定を終え、LCPの改善が完了したことになります。
改善処置後の結果
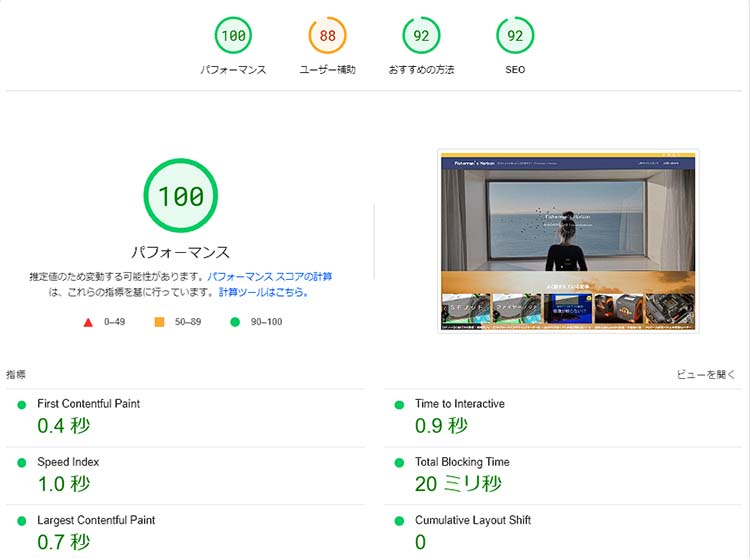
Googleサーチコンソールでの再検証結果は数日かかるので、PageSpeed Insights で確認してみます。
改善前

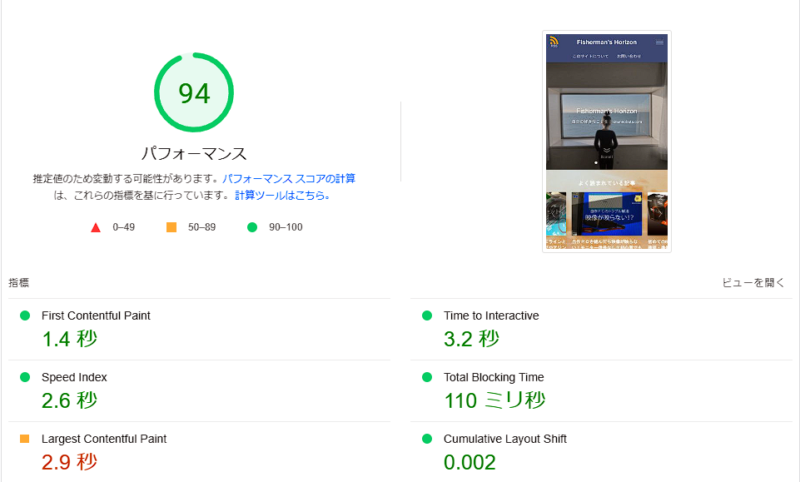
改善後

劇的に改善されていますが、LCPではまだ2.9秒と推奨値を超えています。この後、画像圧縮に関する個別の調整をした結果、LCP2.0秒に収まりましたが、今度は「▲ウェブフォント読み込み中のテキストの表示」をはじめ、モグラたたきのように問題が表示され、Total Blocking Time が■になり、パフォーマンス得点も80点台になりました。(90点台になりました。)
まとめ
Googleサーチコンソール【LCPの問題:2.5秒 超(モバイル)】と【CLSの問題:0.1秒 超(モバイル)の改善について紹介しましたが、Googleサーチコンソールの問題項目を全てクリアするには、非常に専門的な知識が必要であることがこの記事を書き終わってから理解しました。
モバイルパフォーマンスも大事ですがクリティカルなものでない限り、過剰反応的にPageSpeed Insightsの分析結果を気にする必要はないと思いました。Googleサーチコンソールの再検証結果を待って、問題が残るようであればそれに対処すれば良いと思います。
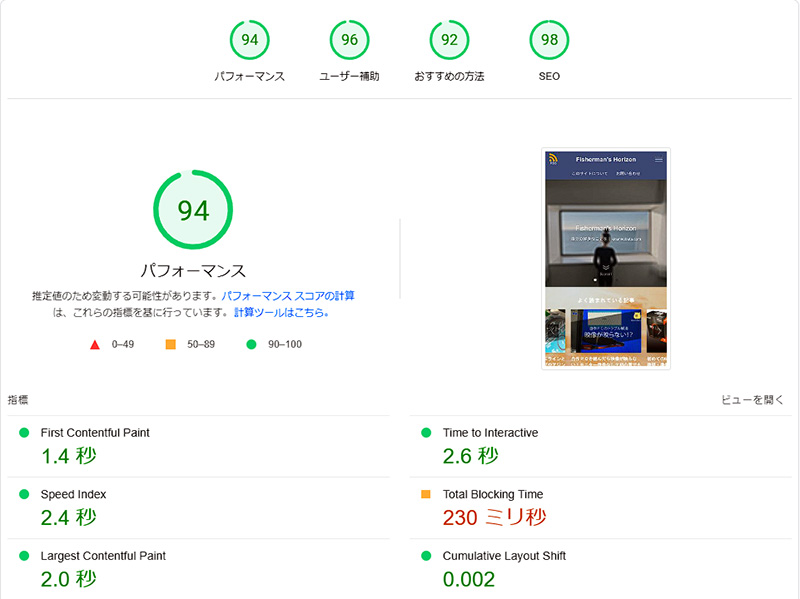
ちなみに、デスクトップのパフォーマンス得点は100点なので、モバイル得点画像とデスクトップ得点画像を掲載してこの記事は終了としたいと思います。テーマ「SWELL」の凄さに感謝です。
モバイル得点画像(PageSpeed Insights)

デスクトップ(PC)得点画像(PageSpeed Insights)